Your site doesn’t have to be mobile ready/responsive, its a NSA hoax
Wrong, you Bilge rat. i’m willing to bet my treasure chest full of gold, that you have no idea what/who is a “Bilge rat” and thats ok, but on the other hand, you clicked on an article that says “Your site doesn’t have to be mobile ready/responsive, its a NSA hoax”, and I’m not sure how could you really explain that.
One explanation (the right one) is if you pledge guilty of liking my blog and you would blindly click on anything I produce. Other explanation is the wrong one.
Mobile traffic is king and you shall bow down to it.
Ohh, you respect mobile traffic and your site is responsive as fuck. I’m sure it is. You bought a (insert a e-commerce platform here) theme that said FULLY RESPONSIVE in the description and now you are good to go. Mobile traffic is your bitch slave?
Nope. It isn’t. Mobile traffic owns your ass. Open your Analytics (does anyone else feel kinky when they start to write Analytics?) account and go chew your data. What does it tell you?
I’m not a prophet, but I can say with great certainty that your MOBILE CONVERSION RATE is 100% less than on desktop traffic? Be honest and tell me your result. Was I close or was I close close?
The reason I know that, is my magic mousepad (WHO USES MOUSEPADS???), no seriously, you know that on average the difference between mobile conversion rate and desktop conversion rate is around 250%. Yeah, not 25% (I’m not drunk and wrote an extra 0), its really at 250%.
Seriously?
Lets be realistic for a moment here. I mean, your conversion rate on mobile will probably always be shittier than on desktop, but it shouldn’t be that much worse. On the other hand, I had campaigns active on which mobile traffic converted better than desktop, so forget my previous sentence. Your mobile traffic conversion rate should be up there with your desktop conversion rate!
But why isn’t it? My site is goddamn mobile ready, don’t mess with me, Karlo?!
It is and it isn’t. Me again with my smart ass answers. Everybody loves a smart ass pirate, yarrrrr.
What does it mean to have a site mobile ready? Well the general explanation is quite simple, but people tend forget it, so it makes their life easier at that moment.
The explanation:
The purpose of a responsive design is to make a cross-device world a more seamless experience, by implementing your desktop website design to a smaller mobile screen. But if we think about it, that just isn’t possible, you can’t fit a whole boat in a rum glass and expect it to carry the same amount of men.
Responsive design does exactly the opposite of what it should do. It clutters mobile sites with desktop content for non desktop visitors.
Can you smell my point?
This is the main problem in your loss of conversions and you are to blame. What are you gonna do now, eh?
Abandon responsive design and exclude mobile visitors, right? Nah, you ain’t that stupid, since we already established you are reading my blog.
You have to think outside the box or rather in the box in this case. You have to think as mobile customer and understand a mobile customer. Why did the customer visit your site and what is their purpose on your site. Using Google Analytics is always a good idea 😉
What to check for (Key metrics for mobile)?
- How much mobile traffic do you have (Go to Audience -> Mobile -> Overview)
- What devices are the visitors using (Go to Audience -> Mobile -> Devices)
- Where are they coming from (Go to Acquisition -> All Traffic -> Channels)
- Loading speed (Go to Behavior-> Site Speed -> Page Timings)
- What are they reading/watching (Go to Behavior -> Site Content)
- Goal achievements – if you have goals, if you don’t -> you are doing it wrong
- Who are your visitors (Go to Audience -> Demographics)
- How are they interacting with your page (Go to Behavior -> Behavior Flow)
- And many many more
How to read the data?
Well anyone can follow this simple instructions and find the data we are talking about, but what now, how do you read it? It really isn’t science fiction, everything you need is right in front of you.
If your mobile traffic is high and your mobile sales are low (compared to desktop) your page isn’t really doing a good job, so its up to you to fix it.
If your visitors on iPhones are converting way more than Android users, you should check why, maybe your dev fucked up and your site looks like trash on Android.
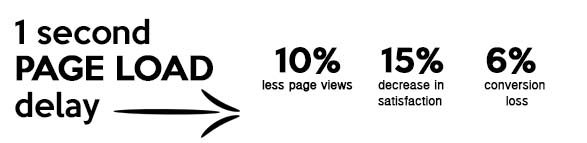
If the loading speed on your popular product is higher than average on your site, fix it, it is really important. Really really. Amazon found out that EVERY 100ms of latency cost them 1% in sales. You can read more on that subject here.
It really isn’t that hard, so now you don’t have excuses. Go and fix your page. You could be missing out and missing out big.
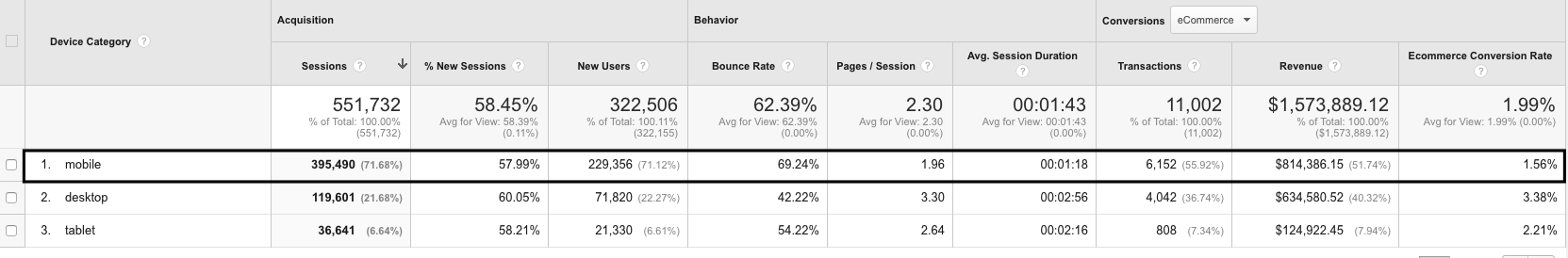
Imagine if the mobile traffic above converted at a higher rate. Now that would make quite an impact on the bottom line. You can tweak your ads for 100 days straight and they still won’t have a bigger impact on your bottom line, than if you bump your conversion rate by a small margin. Keep that in mind. If we go to the basics, the more you advertise and the more you spend (if you site isn’t good) you are losing money even if you are making positive ROI%.
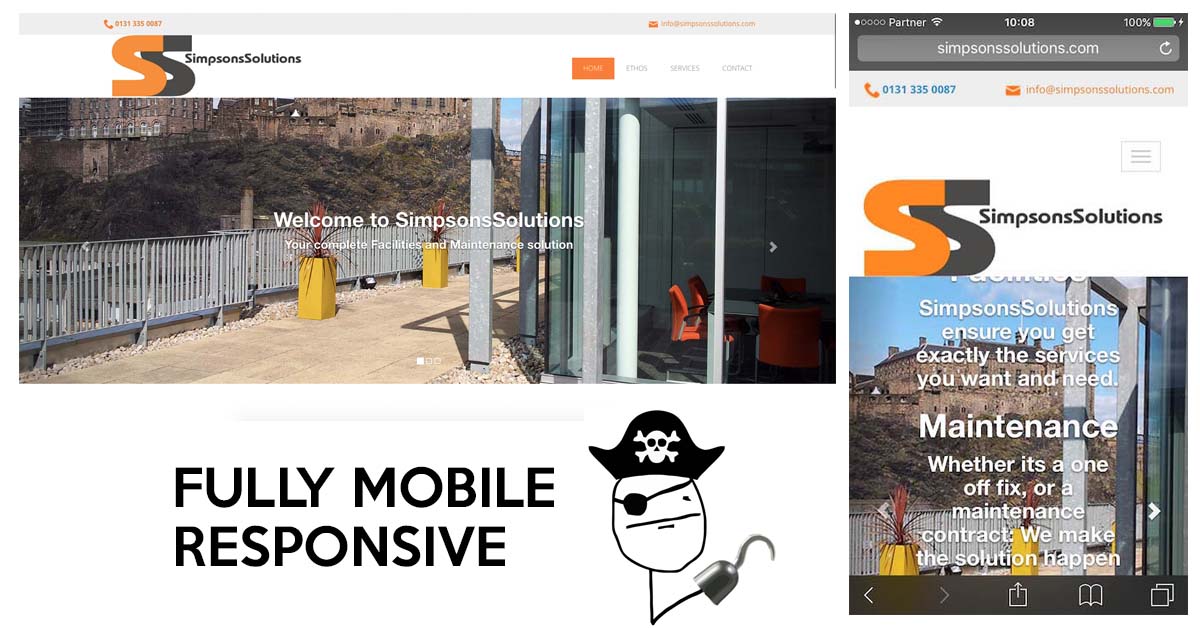
Let me show you a few crappy pirates and their sites, so you will see what I was talking about
First example (stolen picture ofc, no harm intended, who wants to search for crappy responsive sites, really? Sue me).
Looks good doesn’t it? Maybe I should spend my time on optimising my own page instead of searching the internetz for bad cases. I found a .gif that sums it up perfectly.
Who did this is a genius pirate. I would like to send them a bottle of rum.
The Conclusion
There are millions of things you have to think about when approaching your data, but there is only one way of approaching conversion rate optimisation -> Data driven testing.
Acting on actual data has a 1000% percent greater chance of improving your overall CR% than if you act on your gut feeling. Play with data, think about it, use it, implement it. Data is your friend, A/B split testing is your friend and so are heat maps (scroll/click/moves). Ask your users what do they think about your page with question polls on exit intents, you won’t get better feedback than that.





3 comments